Руководство по пользовательскому CSS
Оригинал предоставлен LavaC на нашем форуме сообщества:
Если вам понадобится помощь по этому руководству CSS или по CSS в целом, вы можете оставить комментарий в оригинальной теме.
Где
Чтобы использовать пользовательский CSS, вам нужно сначала перейти в рабочую директорию Anytype.

Затем создайте файл под названием custom.css в этой директории.

### Как
Чтобы учесть новичков, многие методы в этой статье не являются лучшими практиками. Если вы понимаете CSS, можете пропустить большую часть содержимого.
Цветовая тема
При разработке программного обеспечения стили обычно задаются через переменные, установленные в качестве базовых. В Anytype это так же. Если вы хотите изменить стили под себя, начните с этого.
Эти переменные обычно находятся под селектором :root, их можно увидеть в Dev Tools.

Например, --color-text-primary кажется переменной для самого тёмного чёрного текста, поэтому мы можем написать его в файле custom.css следующим образом:

После сохранения вы можете обновить Anytype, нажав (Command/Ctrl) + r.
Конечно, вы также можете напрямую изменить и просмотреть эффекты в Dev Tools.
На этом этапе мы можем увидеть, что красный цвет, который я только что написал, переопределил значение по умолчанию, поэтому весь мой текст стал красным.

Ниже приведена часть custom.css, которую я изменил, ссылаясь на Solarized 18. Это похоже на игру с изменением слов: меняйте переменные, чтобы увидеть, где они вступают в силу, и затем вы узнаете, что изменить дальше.

Шрифты
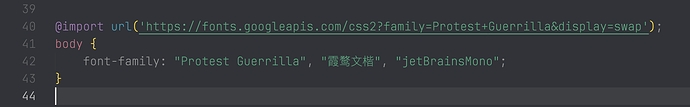
Атрибут, связанный со шрифтами в CSS, называется font-family. Чтобы все тексты отображались с одним шрифтом, мы обычно применяем стили к тегу body.
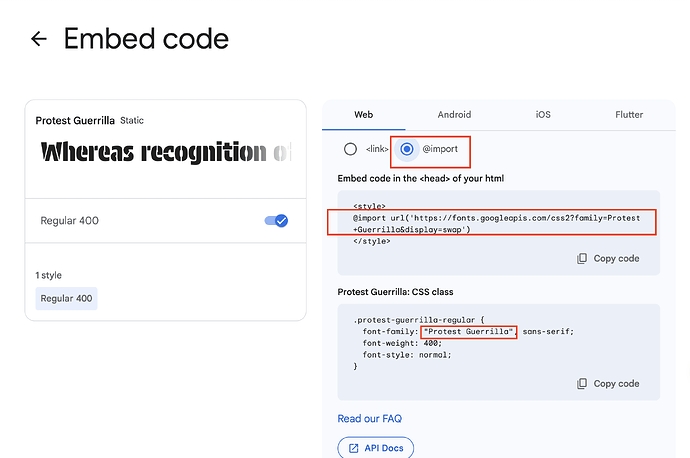
Конечно, для того чтобы это сработало, шрифт должен быть установлен на вашем компьютере. Если его нет, вы можете установить его или импортировать шрифт из интернета.
Тёмный режим
Стили для тёмного режима нужно обернуть в html.themeDark.
Другие элементы
Если вы хотите изменить определённый элемент, вы можете использовать функцию Dev Tools в верхнем левом углу, затем выбрать элемент, который хотите изменить, и увидеть связанные с ним стили в колонке Styles.

Вы можете попробовать изменить значения прямо там, чтобы увидеть, какие эффекты это вызовет.

Если эффекты вам понравились, вы можете скопировать всё это содержимое в свой файл custom.css, чтобы сохранить изменения.

Замена иконок
Иконки в Anytype реализованы с помощью SVG.
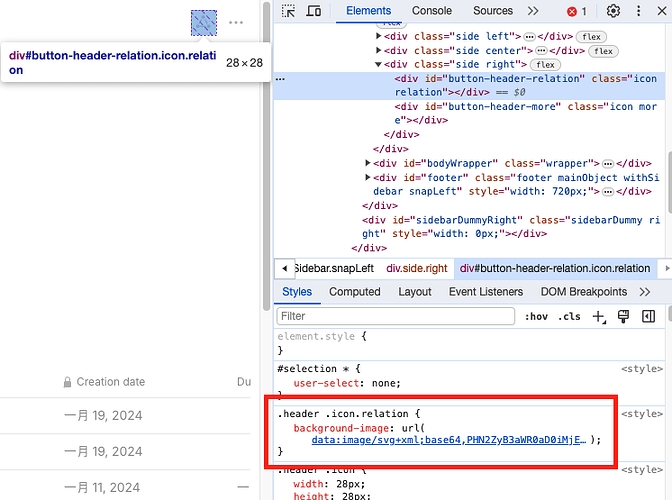
Например, иконки отношений
Текст, начинающийся с data:image/svg..., — это данные Base64, преобразованные из SVG.
Вы можете расшифровать эти данные на специальном веб-сайте, чтобы получить SVG изображение.
Если вы хотите настроить собственную иконку, вы можете преобразовать SVG в формат Base64, что можно сделать на специальном веб-сайте.
Что касается источников SVG-иконок, я рекомендую использовать этот веб-сайт.
Лучше не выбирать слишком сложные SVG, иначе текст Base64 будет слишком длинным.
После получения соответствующего текста Base64 и его замены, мы успешно изменили иконку.

Если вам нравится оригинальная иконка, но вы хотите просто изменить её цвет, это также возможно, хотя и немного сложно.
Если вы использовали Photoshop, вы, вероятно, догадаетесь, что это аналогичная функция маски. Однако, к сожалению, конечный результат не будет очень гладким.
Примеры
Last updated
Was this helpful?