Custom CSS
Original shared by LavaC on our community forum:
For assistance with this CSS guide or CSS in general, please comment in the original topic linked above.
Where
To enable the Custom CSS style sheet, go to Menu > File > Apply Custom CSS.

To edit the custom CSS file, go to Menu > File > Open > Custom CSS.

How
In order to take into beginners, many methods in this article are not best practices. If you understand CSS, you can likely skip most of the contents.
Theme color
When developing software, styles variables are usually set first as a baseline. Anytype is the same. If you want to change to your own style, generally start from here.
These variables are usually under the :root selector, we can see these in Dev tools.

For example, --color-text-primary seems to be the color variable for the darkest black text, so we can write it this way in the custom.css file:

After saving, you can refresh Anytype by pressing (Command/Ctrl) + r.
Of course, you can also directly modify and view the effects in Dev tools.
At this point, we can see that the red I just wrote overrode the default value, so my text has all turned red.

Below is part of the custom.css I modified referring to Solarized 18, which is actually like a word filling game, change these variables more to see where they take effect, and then you’ll know what to modify next.

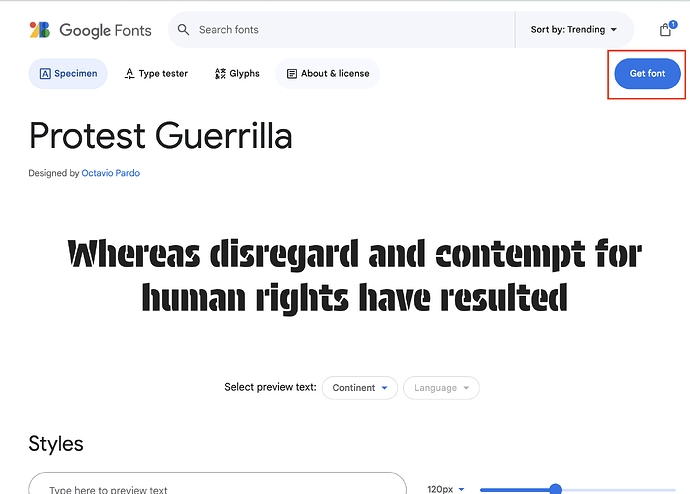
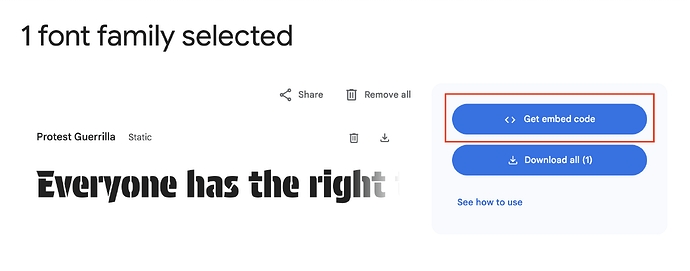
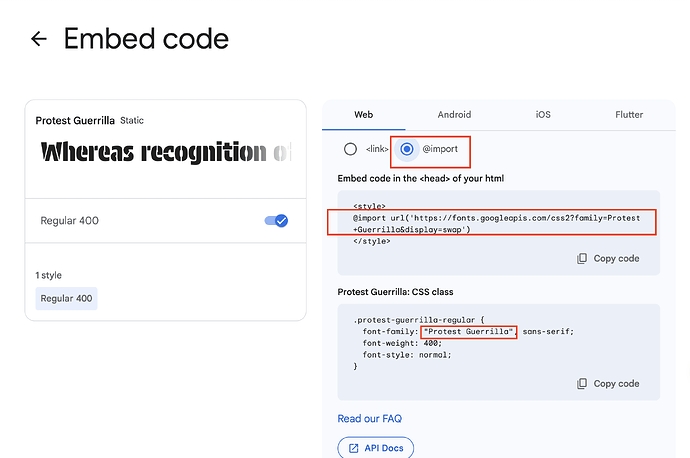
Fonts
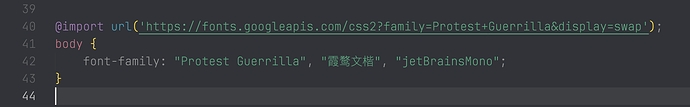
The attribute related to fonts in CSS is called font-family 3. In order to ensure that all text applies the same font, we generally put the styles on the body tag.
Of course, the premise for it to take effect is that you have this font on your computer, if not, you can install this font on your computer or choose to import the font online.
Dark Mode
The styles in dark mode need to be wrapped within the html.themeDark.
Other elements
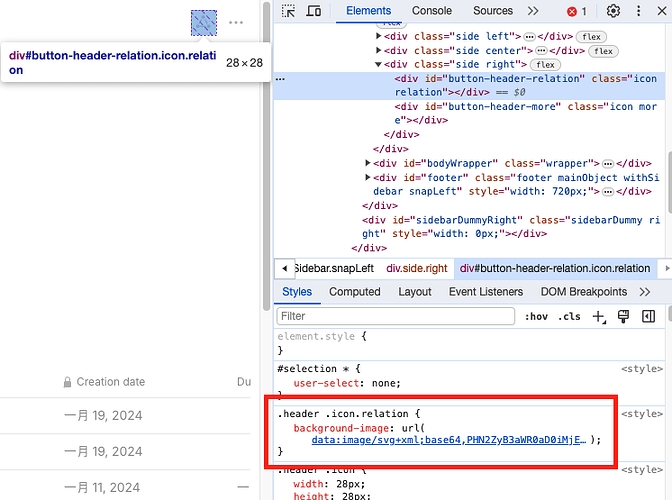
If you want to modify a particular element, you can use the Dev tools function in the upper left corner, and then select the element you want to modify, at which time you can see the styles related to it in the Styles column.

You can try directly modifying the values inside to see what effects it would produce.

If you think the effects are not bad, you can copy all this content to your custom.css stylesheet to save.

Change Icons
The icons in Anytype are implemented using SVG.
If you want to customize your own icon, you can convert SVG to Base64 format, which can be achieved on a dedicated website.
As for the source of SVG icons, I recommend using this website 4.
It is best not to choose SVG that is too complicated, otherwise the resulting Base64 text will be too long.
After obtaining the corresponding Base64 text and replacing it, we have successfully replaced it.

If you think the original icon is very good and just want to change the color, there is also a way to achieve it, but it will be a bit complicated.
If you have used PS, you should be able to guess that this is a similar mask function, but unfortunately the final result is not very smooth.\
Examples
Last updated
Was this helpful?